開発機と本番機とをGit管理して、効率よくデプロイしようと思いました。
今回は開発機:HostGator、本番機:Xserverの構成で、
Git環境を立ち上げ、ソース管理&デプロイの仕組みまでを設定しましたので、そのメモです。
管理したいソースはWordPressのテーマやデザインのファイル。
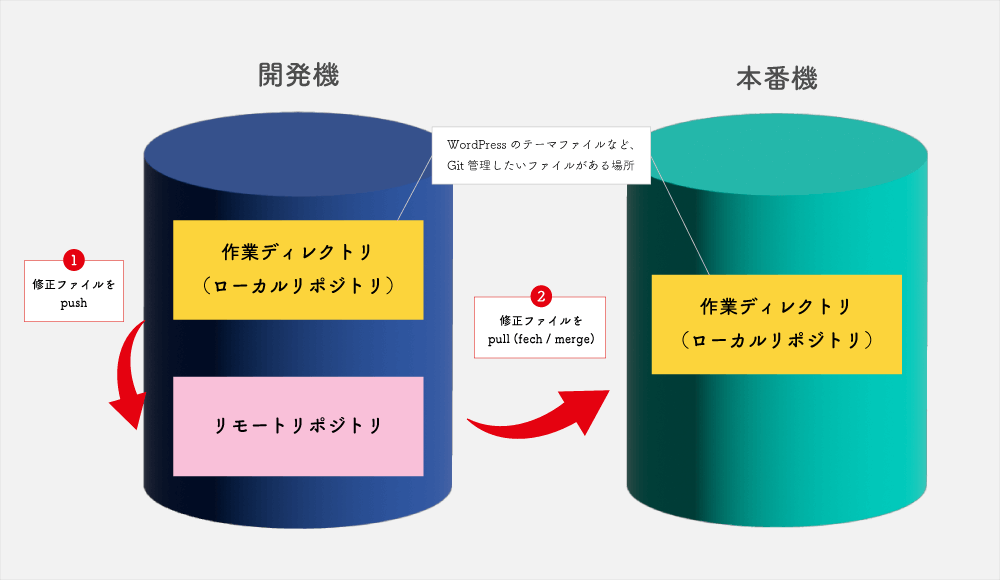
イメージはこんな感じ

手順は4つです。
開発機も本番機もレンタルサーバを利用していて、Gitで管理したい方にはご参考まで。
【前提条件】
- コマンド操作に慣れていること
- レンタルサーバ間でSSH接続ができること
- レンタルサーバにgitがインストールされていること
- Gitの概念に理解はあること
操作はすべてコンソール上で、コマンド操作で行います。GUIツールは使いません。
PuttyやiTermなどのターミナルを使いSSHログインの準備ができていることが前提です。
また、レンタルサーバ上でGitはインストール済み、リモートリポジトリはレンタルサーバ上に構築します。外部のサービス(GitHub/ GitLabなど)は使いません。
手順1:リモートリポジトリの設定
開発機側・本番機側どちらかにリモートリポジトリを設定してください。レンタルサーバ間でSSH接続ができていれば、どちらでも大丈夫です。
今回は、リモートリポジトリは開発機のHostGatorサーバにて設定します。
私が使っているHostGatorの共有レンタルサーバの場合、外部サーバへのSSH接続が許可されておりませんでした。xserver側(本番機)ではHostGatorへSSH接続ができる状態により、HostGator(開発機)にリモートリポジトリを設置しました。
① HostGator(開発機レンタルサーバ)にSSHログイン
ssh -p2222 {username}@{hostgator server IP}お使いのPCからiTerm/Puttyなどを使って、SSHログインしてください。
② リモートリポジトリ用の箱(ディレクトリ)をプロジェクト毎に作成
mkdir ~/git
cd ~/git
mkdir {project_name}.git1行目:リモートリポジトリ用のディレクトリを作成します。場所はドキュメントルート以外であればどこでも可。
私は、レンタルサーバのホームディレクトリ直下にgit管理用のディレクトリを作成しました。
2行目:gitディレクトリに移動
3行目:gitディレクトリにて、プロジェクト毎にリモートリポジトリの箱({project_name}.git)を作成します。
コマンド上の{}内は適当にリネームしてください。
② リモートリポジトリを作成
git init --bare (--shared)このコマンドでリモートリポジトリを作成します。
–sharedは複数人で管理されてる場合は共有できるように適宜つけてください。私の場合は、自分だけなので–sharedのオプションは省略。
手順2:本番機にてローカルレポジトリの設定
プロジェクトがすでに公開・運用されている場合は、本番機の情報を正とし、リモートリポジトリへ初回登録&Git管理を開始します。まだ公開前で開発機が最新の状態であれば、開発機にて同様の操作を行います。
③ Xerver(本番機レンタルサーバ)にSSHログイン
ssh -p 10022 {user_name}@{xserver IP}④ 管理したいファイルがあるディレクトリにてローカルレポジトリを設定
cd {project_dir}
git init1行目:管理したいファイルがあるディレクトリまで移動(ドキュメントルート直下など)
2行目:ローカルレポジトリを設定します。このディレクトリ以下はすべてGit管理下におかれます。
WordPressテーマファイルだけ管理したいのであれば、テーマディレクトリ(wp-content/themes/{theme_name})まで移動してそこでgit initするのも可
⑤ .gitignoreファイルの作成
すべてのファイルをGit管理したい場合は.gitignoreファイルの作成は必要ありません。
WordPress本体のファイル/ディレクトリなど、Git管理から除外したいものがあれば.gitignoreファイルに記載しておく。
vi .gitignore● WordPress上のソースを管理したい場合の.gitignoreの内容の例:
.*
!.gitignore
*.log
*.csv
*.txt
sitemap.xml
readme.html
wp-config.php
wp-config-sample.php
wp-activate.php
wp-blog-header.php
wp-comments-post.php
wp-cron.php
wp-links-opml.php
wp-load.php
wp-login.php
wp-mail.php
wp-settings.php
wp-signup.php
wp-trackback.php
wpmp-config.php
xmlrpc.php
error_log
/index.php
/wp-includes/
/.well-known/
/cgi-bin/
/wp-admin/
/wp-content/upgrade/
/wp-content/uploads/
/wp-content/backup-db/
/wp-content/plugins/
/wp-content/languages/
/wp-content/cache/
/wp-content/backups/1行目:.htaccessなど隠しファイルは本番・開発環境で設定が違ったりするので管理から除外
2行目:.gitignoreは隠しファイルだけどGit管理されないと意味ないから必要(これで.gitignore以外の隠しファイルはすべて除外となる)
3行目〜5行目:* のワイルドカードで指定拡張子のファイルはすべて除外
4行目以降:Wordpressの本体など管理下に置かないファイルがあれば指定、ディレクトリごと除外したりできます。
これで更新・修正がよくあるテーマファイル、デザインに関係のあるファイルに絞って管理されるはず。
⑥ リモートリポジトリを追加する
git remote add origin ssh://{user_name}@{hostgator server IP}:2222/{ホームディレクトリ}/git/{project_name}.git
git remote -v1行目:先程作成した開発機のリモートリポジトリと連携
2行目:追加したリモートリポジトリの確認
⑦ git管理者の情報を設定する
git config --global user.email "{useremail@gmail.com}"
git config --global user.name "{username}"これをしないと、後の作業で、管理者情報を登録してくださいとエラーが出る。
適当なメールアドレスと名前を登録しておきましょう。
⑧ 管理したいファイルをリモートリポジトリに登録
git add .
git commit -m 'first commit'
git push oriign master1行目:修正・更新されたファイル全てをGit管理に追加する
2行目:追加したファイルをコミットして、更新内容を履歴に残す(これがGit管理のツボ)
3行目:リモートリポジトリに登録
これで本番機の設定は終わり。
手順3:開発機にて作業ディレクトリにローカルリポジトリを設定する
開発機においても、本番機同じ構成になるはずなので、同様Git管理の設定を行っていきます。
⑨ HostGator(開発機レンタルサーバ)にSSHログイン(手順1でログインしたままだったらここは省略)
ssh -p2222 {username}@{hostgator server IP}⑩ 本番機と同様、Git管理をしたいディレクトリまで移動
cd ~/{project_dir}初回時に、HostGatorやxserverではドメインを登録したら、プロジェクトのディレクトリは自動で作られます。
そのプロジェクトディレクトリにすでに本番機と同じような構成でファイルが存在していても大丈夫です。WordPress本体だけインストールされているなど。
⑪ ローカルリポジトリを設定
git init④の作業に同じ。開発機でもプロジェクトを管理するためgitを設定
⑫リモートリポジトリを登録
git remote add origin ~/git/{project_name}.git⑥の作業に同じ、同じ開発機にリモートリポジトリがあるので、そのパスを登録する。
⑬ ⑧で登録したリモートリポジトリの情報(管理ファイル)を開発機にて参照できるよう取得する
以下どちらかのコマンドを実行。
(1)git管理したいプロジェクトのディレクトリの中に、すでにファイルが存在する場合
git fetch origin
git branch -a
git reset --hard origin/master1行目:リモートリポジトリの情報を取得する
2行目:ブランチを確認、remotes/origin/masterと出ていればOK
3行目:リモートリポジトリの情報を正とし、すでに存在するファイルは強制的にリモートリポジトリの情報に書き換える。
(2)git管理したいプロジェクトのディレクトリの中は空の場合
git clone ~/git/{project_name}.gitリモートリポジトリの情報そのまま持ってくる。ファイルが一つでも存在しているとgit cloneできない。
WordPressテーマファイルのみGit管理している場合などは、テーマファイルのあるディレクトリと同じ階層(wp-content/themes)でgit cloneしてまるごと取得するなど、状況に合わせて(1)もしくは(2)を実施してください。
途中でエラーが出たら?
” git upload-pack: aborting due to possible repository corruption on the remote side. “
リモートリポジトリのデータが重すぎると上記のようなメッセージが出ることがあります。
対処法はこれ↓
git fsck
git config --global pack.windowMemory "100m"
git config --global pack.SizeLimit "100m"
git config --global pack.threads "1"
git config --global pack.window "0"おまじないのように、こちらを実行し、もう一度(1)もしくは(2)を実施してください。
これで、Git管理下にあるファイル情報は 本番機 = 開発機となり連携完了です。
手順4:開発機 → 本番機へのソースデプロイ方法
ここから、開発機で修正したファイルをgitで本番機に反映するデプロイ方法をご紹介します。
● 開発機にて修正したファイルをリモートリポジトリに登録
(開発機へsshログイン後)
cd {project_dir}
git add .
git commit -m "修正内容をここに"
git diff origin/master
git log
git push origin master1行目:Git管理下のファイルがあるところまで移動
1行目:更新・修正されたファイルを全てを登録
2行目:簡単に修正内容をメッセージに残してコミット
3行目:リモートリポジトリとの差分を確認。修正した箇所が+-で確認できます。
4行目:コミット履歴を確認。
5行目:リモートリポジトリへ修正情報を登録
※ 3行目 git commit -m “日本語文字化け” コミット時のメッセージで日本語が文字化けしていたら↓
export LC_ALL=ja_JP.utf8※ 4行目 git diffの時、日本語文字が文字化けしていたら↓
git config --global core.pager "LESSCHARSET=utf-8 less"● 本番機にて修正内容を更新(デプロイ!)
(本番機へsshログイン後)
cd {project_dir}
git fetch origin
git diff origin/master
git merge origin/master1行目:Git管理下のファイルがあるところまで移動
2行目:ローカルリポジトリのリモート情報を更新。
開発機リモートリポジトリへSSH接続します。その際パスワードが要求される場合があれば適宜パスワードを入力
3行目: 現状のソースとリモート情報の差分を確認。更新された箇所が+-で確認できます。
4行目: リモート情報をソースに反映(デプロイ)
これで、開発機で修正した箇所が本番にも反映されました。
以上です。
開発機と本番機で効率よくソース管理したい。
以前はシェルスクリプトでデプロイ環境を作ったこともありましたが、Gitを利用してみようと思いました。
コンソール操作がメインで、サーバ間同士をGitで管理されたいという方へのご参考になればと幸いです。

